GEOMETRIA Y TRIGONOMETRIA
Use codigos muy simples como p, font ademas de listas ul li, de igual forma al anexar las imagenes las manipule en tamaños con width y height, use capturas de pantalla para poder asegurar calidad y visibilidad buena para los hipervinculos, hacia PRINCIPALPA use un gif con los codigos img src="", a href="" todo esto con br para darle espacio suficiente y no se amontonen con las presentaciones y en todas las paginas web se vea como pie de pagina


FILOSOFIA II
Use los codigos principales para crear cualquier pagina web, de igual forma agregue imagenes con img src="" y al agregar el documento para poderlo descargar use a download y ahi poner como se descargaria a href que es como se llama el documento, posteriormente img src donde esa imagen seria la portada del documento a descargar y puse el emblema para señalar que es un documento, con los codigos font, size, face, color, etc al igual que con el hipervinculo puse hacia que pagina iria y con los codigos comunes.


INGLES II
Use los codigos simples al igual que use mucho los br para ajustar el texto a la imagen de la derecha, de igual forma use p align="" el cual me ayudo a ajustar el texto y dividir mi pantalla en texto izquierda y imagen derecha


EXPRESION ORAL Y ESCRITA II
Use codigos para añadir los videos y presentaciones, ademas de que width y height me ayudaron mucho ya que todas las imagenes los manipule con ello para tener una mejor vision de los mismo, de igual forma use los codigos download, a href, img src="" para poder habilitar la descargar de la presentacion Power Point


BIOLOGIA BASICA
Use codigos que me facilitaron el descargar los documentos de mi pagina, de igual forma que con todos los demas, asi como utilice los tipos de alineadores que me proporciono el libro y asi ocupar mejor el espacio y cambiar de estructuras


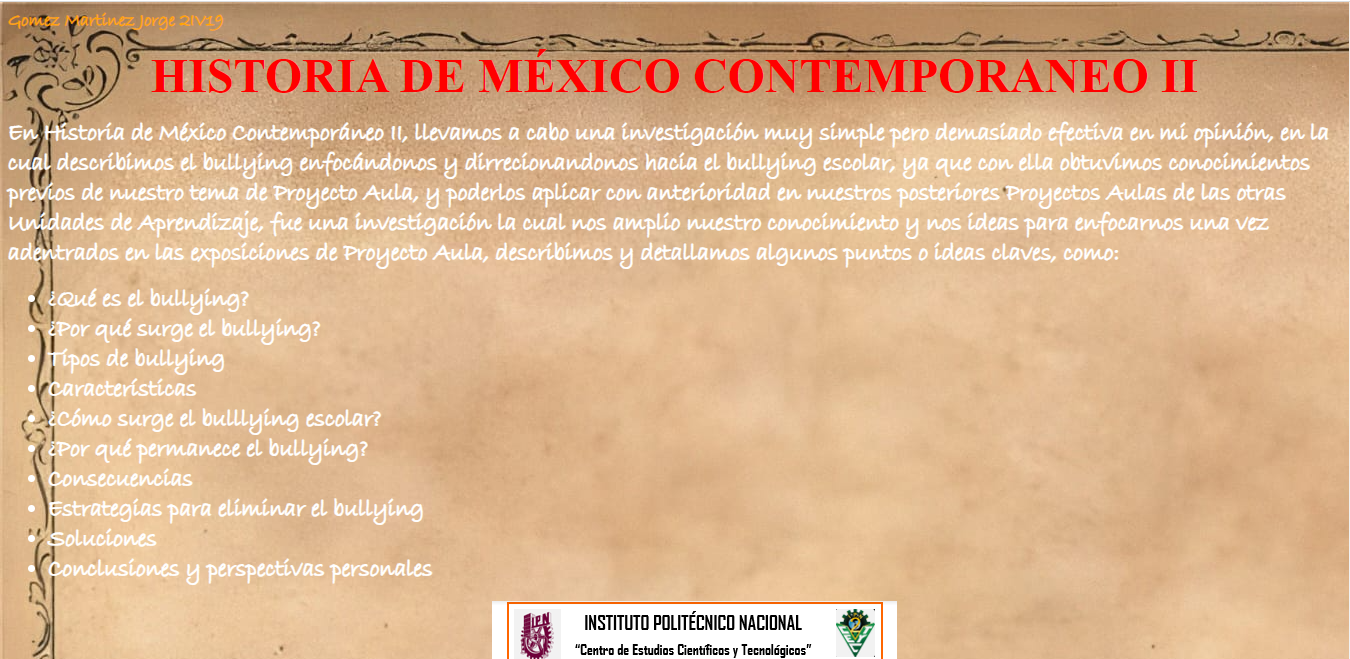
HISTORIA DE MEXICO CONTEMPORANEO II
Use codigos demasiados simples, ya que el Proyecto Aula no tuvo mayor complicacion o no la suficiente para hacer mas grande la pagina web, use los mismos codigos para que se pueda descargar el documento download, a href, img src


ORIENTACION JUVENIL Y PROFESIONAL II
Use codigos solo para hacer la tabla TABLE, tr, td y los tipicos p, br y font asi como img src="" para insertar las imagenes


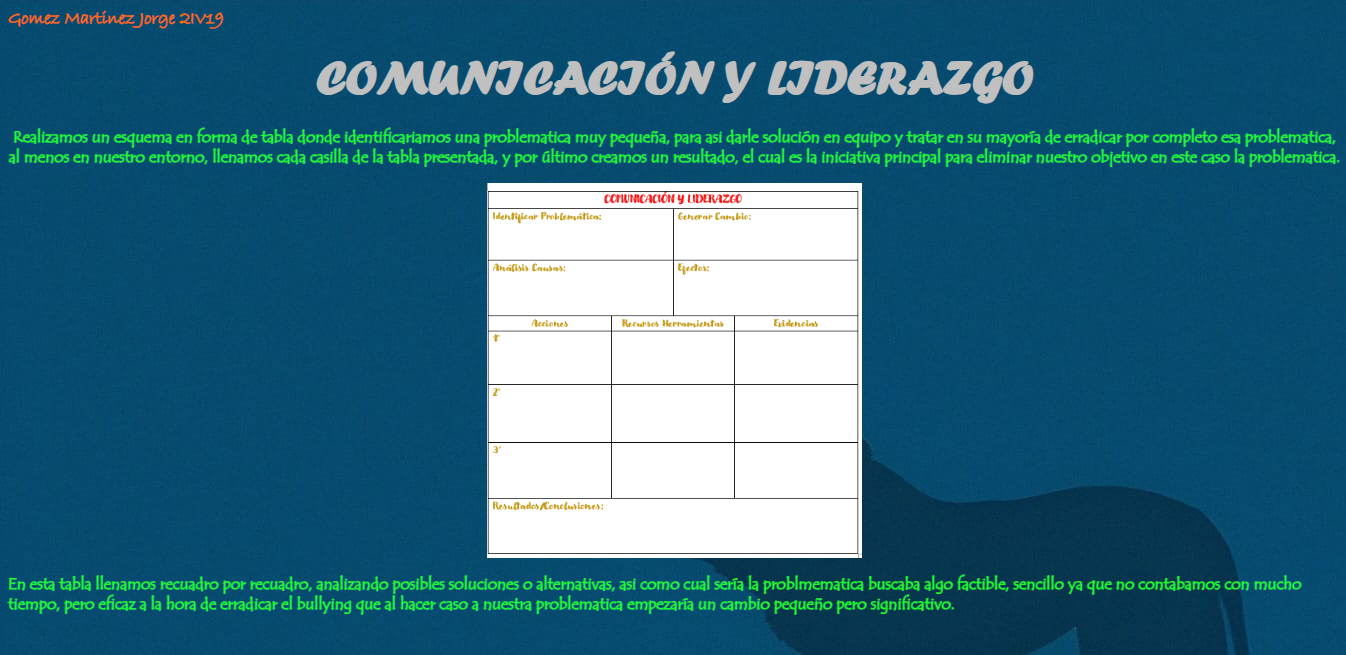
COMUNICACION Y LIDERAZGO
Use muchos codigos provenientes del libro, para acomodar de diferentes formas, el texto y las imagenes, asi como me base de creaciones digitales para la vision y calidad de lo realizado en esta Unidad de Aprendizaje, use los alineadores de las paginas 232 y 233, p align="", img src="", align=""


PRINCIPALPA
Use demasiados codigos marquee, TABLE, tr, td, ul, li, ul type="", font, asi como el darles demasiado estilos porque creo yo se vea mas llamativa, y generar el interes por seguir viendo mi pagina web


COMPUTACION BASICA II
Use codigos como tablas, listas, colores, fuentes, etc. TABLE, tr, td asi como poner imagenes de cada pagina web, las cuales fueron tomadas con capturas de pantalla y editadas posteriormente, para guardarlas y usar img src="" y asi llevar una estructura diferente a todas las demas


 Da clic en la imagen para regresar a PRINCIPALPA
Da clic en la imagen para regresar a PRINCIPALPA